mac下dashboard小控件开发实例(附源码)
本文共 670 字,大约阅读时间需要 2 分钟。
1.背景
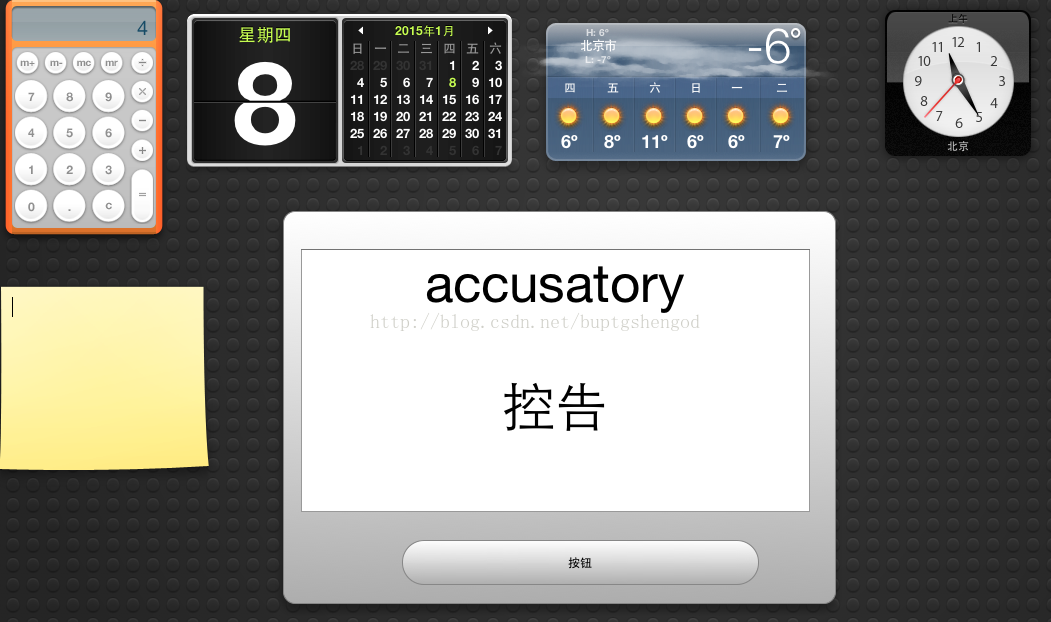
用mac的用户都应该知道,mac有一个很好的功能,就是dashboard小控件的功能,按下F12键就可以自由切换。博主最近在背GRE单词,就尝试这开发了一个背单词的dashboard小控件。效果如图

2.步骤
(1)安转dashcode
这个是开发工具,用起来有点像xcode, 下载地址:https://developer.apple.com/downloads/index.action
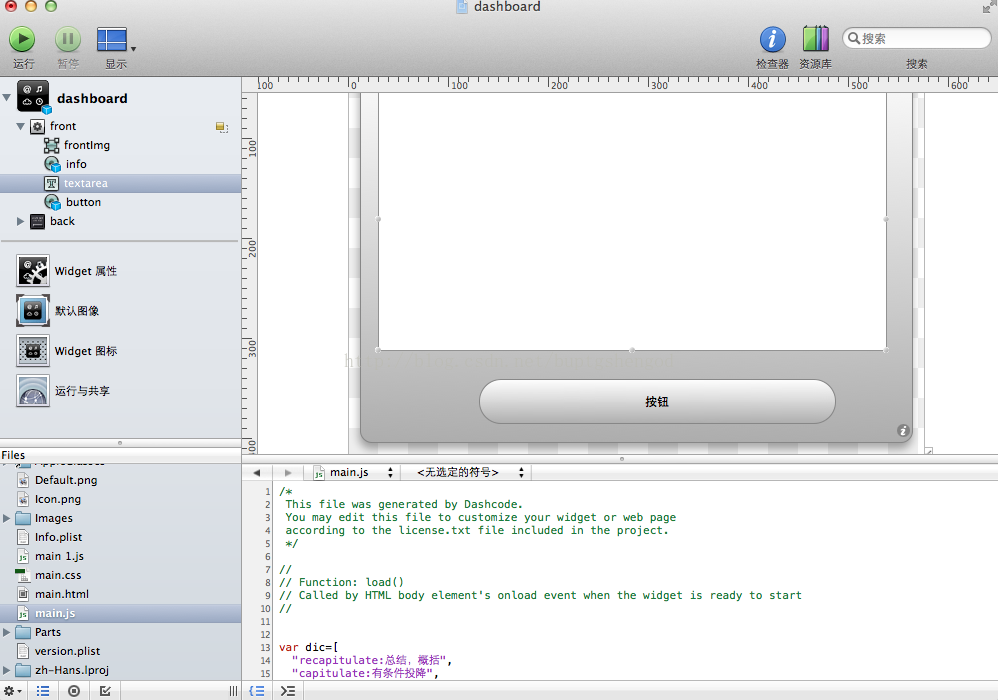
(2)打开dashcode,新建项目

打开右上角的资源库,可以随意拖拉控件在里面。然后右键需要添加事件的控件,点击event就会在main.js中给相应的控件加上相应的事件,至于需要什么逻辑,就自己编写了,有js编程基础的人应该对这个不陌生。
(3)开发部署
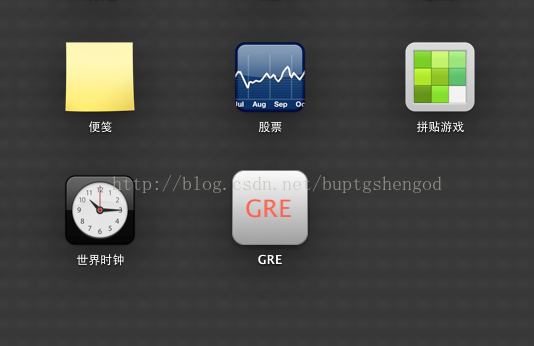
开发完,可以点击左上角的运行调试效果,觉得ok了,就点击File-部署,这个控件就会出现在dashboard的备选栏里,F12切换到dashboard,点击“+”按钮就看到了我们自己开发的widget(图中GRE是本实例)。

源码下载:
参考:【1】http://tech.ddvip.com/2014-03/1396270126209502.html
【2】http://developer.51cto.com/art/201006/213565_3.htm
/********************************
* 本文来自博客 “李博Garvin“
* 转载请标明出处:
******************************************/
你可能感兴趣的文章
ups机制下停电提前关闭oracle数据库
查看>>
Python基础学习篇-4-常用的正则表达式处理函数
查看>>
Linux下基础命令(五)
查看>>
python 变量赋值,引用,初始化问题
查看>>
BZOJ3160:万径人踪灭(FFT,Manacher)
查看>>
hdoj1285 拓扑排序
查看>>
[2018.12.13]BZOJ1407 [Noi2002]Savage
查看>>
jQuery 添加元素
查看>>
Android解析
查看>>
MySQL 查询某一字段为数字的数据
查看>>
椭圆伸缩之思考
查看>>
PHP全栈开发(八):CSS Ⅶ 表格 style
查看>>
git 笔记
查看>>
极验滑动验证码的识别
查看>>
多线程爬虫
查看>>
java抓取网页内容
查看>>
搭建Hadoop的HA高可用架构(超详细步骤+已验证)
查看>>
6、广度优先搜索
查看>>
Poj(1125),Floyd,
查看>>
LeetCode - Refresh - Search a 2D Matrix
查看>>